
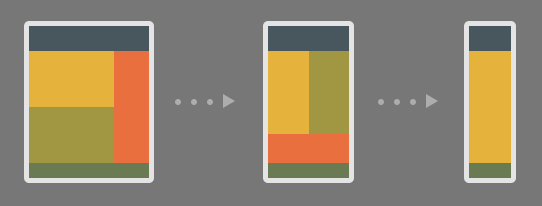
Technicky, media queries jsou komponentou kaskádové stylu (CSS), kterým se kódují weby a newslettery. Prakticky nejsou ničím jiným než podmínkami, kterými v HTML kódu značíme, co se má stát „když“. Např. můžete zadat, že pokud je šířka displeje pod 400px, posuň obsah z červeného obdélníku pod všechny ostatní. A popř. obsah v červeném obdélníku přeskládej tak, aby fungoval i naležato.
Úplně nejjednodušeji můžeme říci, že pomocí media queries přesouváme obsah na pravé straně obrazovky směrem dolů. Přesouvat oranžový obdélník nahoru nebo někam mezi žlutý a zelený nemůžeme, to jsou omezení HTML kódu.

Jejich zápis v HTML kódu vypadá tak, že si určíme, od jaké šírky zobrazení začneme pod sebe přesouvat bloky. U lehčích newsletterů nám stačí jediná podmínka (např. šířka obrazovky je pod 710px). U složitějších newsletterů kde je množství nestandardně vloženého obsahu můžeme nastavit podmínek více, aby se obsah pod sebe skládal pro každé zobrazení jinak – příklad šířka obrazovky je pod 710px, ale zároveň větší než 600px + šířka obrazovky je pod 600px. Příklad kódu, který se spouští při šířce od 710px je níže. Je vidět, že za ním následuje celá řada HTML kódu, které obsah dále upravují, ale to je unikátní vždky pro každý newsletter. Ztučněně je zobrazena podmínka Media Query.
@media only screen and (max-device-width: 710px) {
.correct{padding-left:0!important; padding-right:0!important;}
#mainTable { width:360px !important;}
#mainTable #content{ width:100% !important;}
img{ max-width:100% !important;}
.lady-content{vertical-align:middle!important;}
.lady-image{padding:0!important;}
.lady-image img{display:inline-block!important;}
.view-now{padding-bottom:30px!important;}
.index .col{width:100%!important; display:block!important; padding:0px 0!important; text-align:left!important;}
.index .col:first-child{padding-bottom:15px!important;}
(….)
}
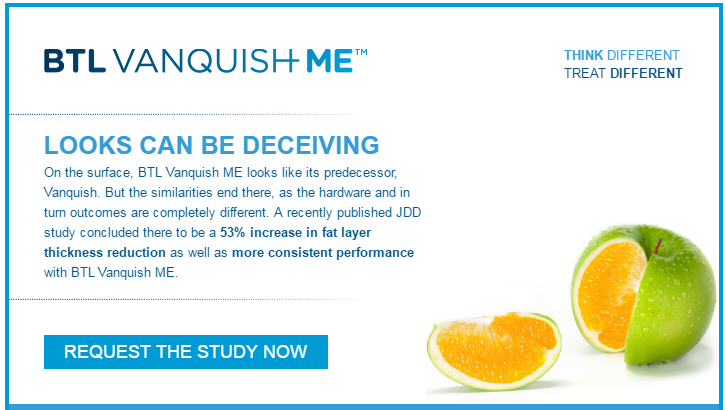
Konkrétně kód výše může za změnu této podoby z desktopu:

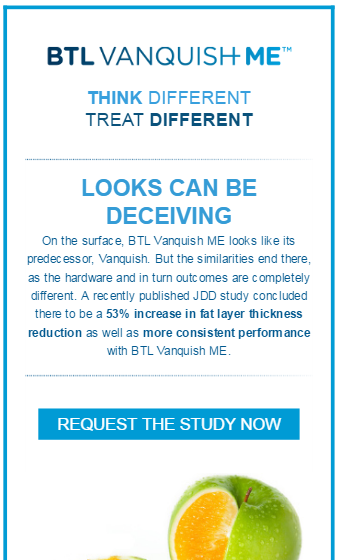
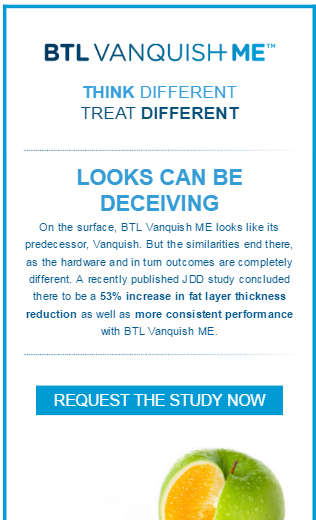
Na podobu v responzivních zařízeních – viz níže. Nezáleží už, jaký přesně rozměr má daný displej přístroje. Stačí, aby byl pod 710px a podmínka se spustí. To, že se pak obsah zobrazí dobře na různých velikostí displeje pod 710px, už se postará HTML kód, ve kterém nastavíme, aby obsah vždy vyplnil 100 % místa, který jsme mu v media query zadali. První ukázka je z velkého iPhone6+, druhý z malého iPhone5.


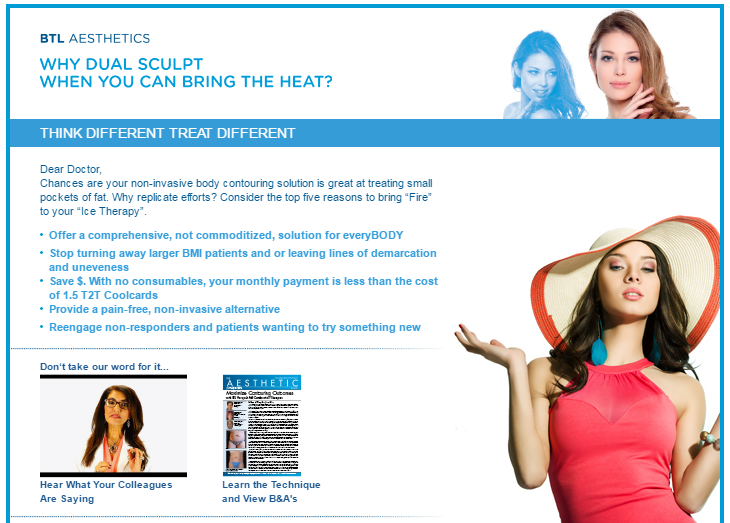
V Media Query si můžeme dovolit ještě jednu pokročilou specialitu, a to zobrazit v responzivu velmi změněnou verzi oproti verzi na desktopu. Není to tak, že bychom obsah mohli přeskládávat jinak než zprava dolů, ale vkládáme do kódu skrytý obrázek. Pak jen v Media query nastavíme podmínku, že pokud je šířka obrazovky např. pod 710px, má nějaký obsah skrýt a jiný nechat objevit. Příklad na desktopu a responzivu níže:

(Desktop)

(responzivní verze)
Na první pohled je patrné, že nám v responzivní verzi zmizel obrázek hlavy blonďaté ženy včetně modrého stínu a místo něj se objevila dáma v červeném. Je to opět stejný zápis kódu jako výše, jen tentokrát jsme v HTML měli schovanou minifotku dámy v červeném hned za blonďatou dámou. Nemohli jsme použít tu dámu v červeném z desktopu, jelikož media query neumožňují, aby se obsah přesouval nahoru; jde to pouze zprava dolů.
Takže na desktopu jsme měli blondýnu, pak skrytou minifotku dámy v červeném, nějaký obsah a opět dámu v červeném. V responzivní verzi jsme skryli blondýnu, nechali zobrazit minifotku dámy v červeném, nějaký obsah a skryli jsme velkou fotku dámy v červeném, aby se nám už neopakovala. Při tomto pokročilém zápisu media query můžeme dosáhnout iluze, že přesouváme obsah jinak než zprava dolů, ale je to jen dobrá iluze.
Konečně je ještě třeba říct, že ne všechna zařízení podporují media query. Tam, kde nejsou podporována, se zobrazí neresponzivní, tedy desktopový obsah. Níže je seznam vybraných zařízení, na kterých media query možná jsou a na kterých ne. V zásadě se dá říci, že nejpokrokovější jsou iPhony, které podporují media query na všech verzích přístroje i operačního systému. Problémy jsou s Gmailem na Androidu, které stabilně funguje až od verze 6 (Android Gmail 6) vydané tento rok. Na starších verzích Androidu se zobrazují nejčastěji jen desktopové verze.
|
iOS (iPhone/iPad) |
|
|
Gmail app (iOS + Android) |
|
|
Inbox by Gmail app (iOS + Android) |
|
|
Android 4.x |
|
|
Android Outlook Exchange via native client |
|
|
Android Outlook.com app |
|
|
Android Yahoo! Mail app |
|
|
Gmail (Android Browser) |
|
|
Mailbox (iOS + Android) |
|
|
Outlook.com (Android Browser) |
|
|
Outlook.com (iOS) |
|
|
Yahoo! Mail (Android Browser) |
|
|
Windows Phone 7 |
|
|
Windows Phone 7.5 |
|
|
Windows Phone 8 |
|
|
BlackBerry OS 6 |
|
|
BlackBerry OS 7 |
|
|
BlackBerry Z10 |
|
|
Kindle Fire native client |
|